Let's get started:
Ok so step one We have decided on what to build so now let's do a little bit of planning I used slite.com to set up a project page to keep the planning pretty simple – I kept pretty much to the boilerplate headers but changed it a little.
Mission

ok.. so maybe that's a little over the top.. but you get the idea 🤣
Problem & background
Sometimes it can be difficult to decide what to make, what skills should I work on? what kind of client would want this?
.RandomProjectGenerator() or (RPJ) aims to create a more seamless approach to creating project ideas allowing users to control the scope, and the stack of their project suggestions.
Initially, the RPJ will give the user a project type with a front end framework if required, an API language, DB specification and deployment requirements.
As a version, 2.0 RPJ will also provide project background like company name, company niche, extra deliverables and documentation to add extra challenge and scope.
I would like to be able to generate project documentation / have some kind of email notification/reminder in version 3.0
The RPJ will also feature links to free resources for stock photos, documentation, and hosting
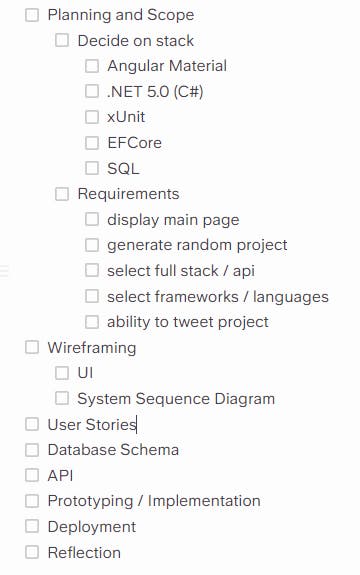
Methodology & Project scope

Project Milestones
Planning, Scope, Stack to be completed by 5/12/21
User Stories and Wireframes completed by 8/12/21
Implementation completed by 22/12/21
Deployment by 9/1/21
Reflection piece completed by 15/1/21
Project Infrastructure
Design:
Adobe XD: The wireframing will be undertaken using Adobe XD to allow the design team to quickly develop and collaborate using shared documents.
Project Management:
Jira: The team will use Jira to manage the agile process of implementation, creating sprints, user stories, assigning tasks, reporting bugs and monitoring progress.
Slite:: Quickly pull together and visualise project specs
Development:
IDE : VsCode or Visual Studio
Version Control : Code will be stored on shared repositories to allow versioning and branching for each team during sprints, Diagramming : planning documentation using Lucid Chart or Draw.IO.
Deployment:
Front End: All front end deployment will be using the Azure free Tier resources.
Database: AWS or Azure Free Tier SQL Express Version
API : Azure Free Tier .NET 5.0
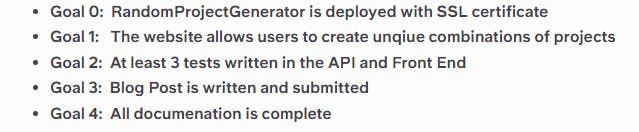
Goals & KPIs

The project stack:
So now that I've laid out roughly what I want to build, in what order and what the timeline is I wanted to look at the stack in a bit more detail and why I like it (I've also added some links to courses and stuff that I've used and like)
XD :
Adobe says "Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world's best experiences collaboratively. ... From ideation to asset delivery, Adobe XD delivers time-saving features and workflows to help you to focus on creating."
Yeah, it is just pretty powerful and easy to get your head around, I like the ability to prototype things quickly and from what I understand seems widely used in industry.
Angular Material :
I want to learn and get better with Material. I love love the built-in features and components but need to get some practice in - so let's use it.
One thing I don't quite understand yet is creating custom colour palettes which are pretty key and so something I plan to work on with this project.
If you want to learn more try this course it's not a solely material course but it does give you a good intro.
.NET / C# :
Again - the idea for me is to progress in my stack so I'm using C# for the API. It works well with Angular and SQL and EFCore for the DB
EFCore:
"Entity Framework (EF) Core is a lightweight, extensible, open-source and cross-platform version of the popular Entity Framework data access technology. EF Core can serve as an object-relational mapper (O/RM), which: Enables .NET developers to work with a database using .NET objects." - Microsoft
SQL :
SQL is a must to know if you want to be a full-stack dev, if you want more info read this article from FreeCodeCamp
Azure :
I recently used the App service and the CI/CD pipelines and I love it. The free tier offering is great and I like the UI better than AWS.
Wire Framing :
Now that we have done a bit of planning let's get do some wireframing and diagramming.

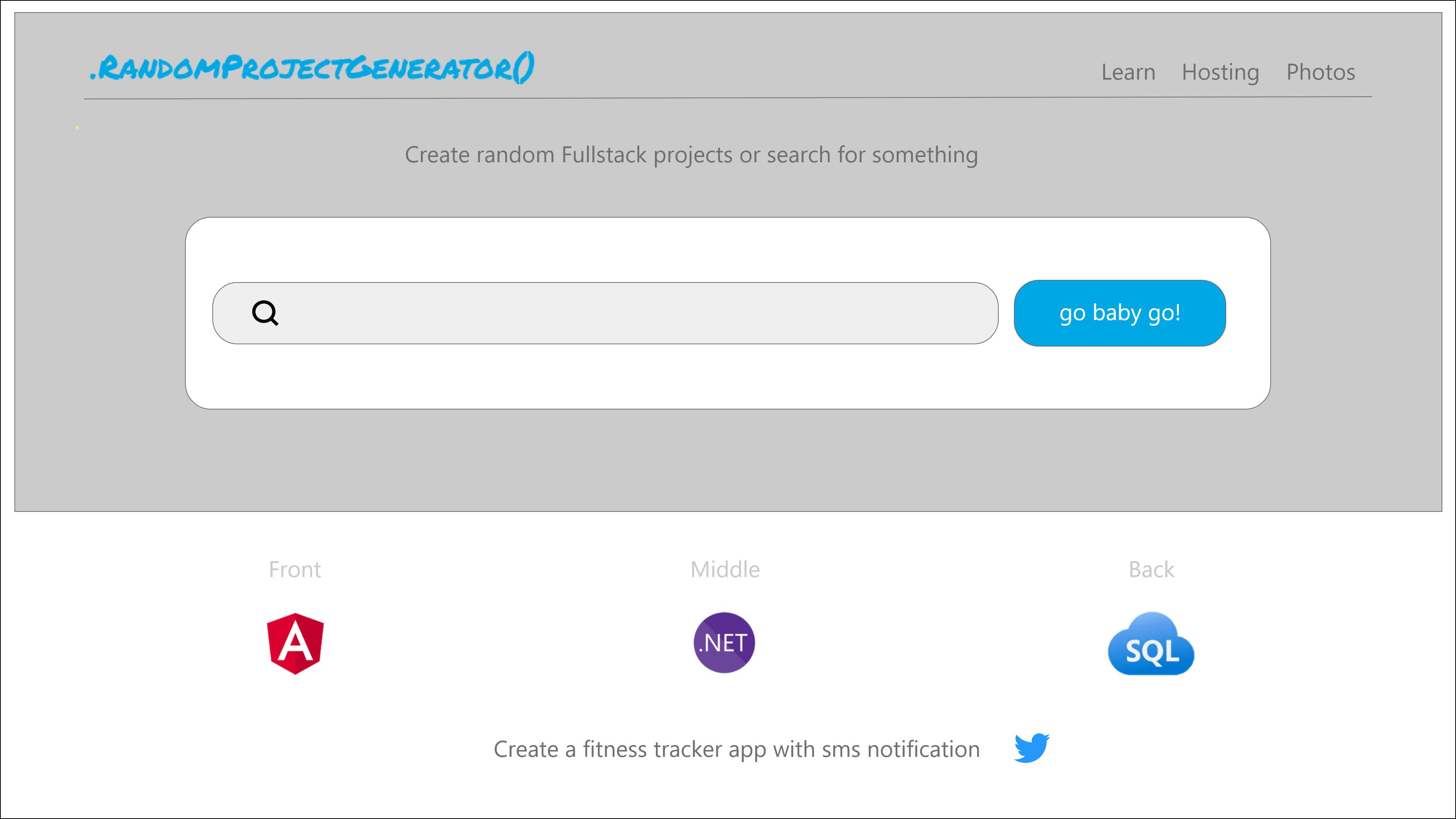
I used adobe Spark to come up with the text style logo header and then XD to draw up a quick main page.
I want to keep it as clean and simple as possible to start with.
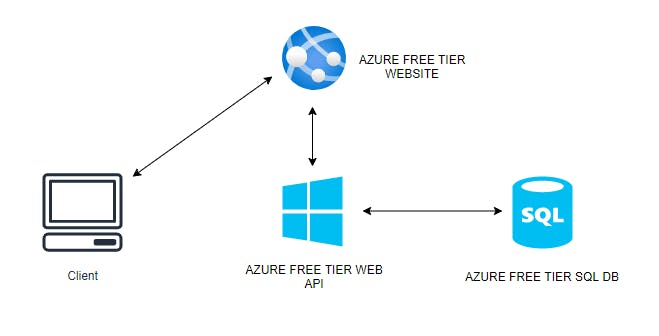
App Structure:
The version control structure will be multi-repository, with one repo for each project i.e the front end, the API and the database.
I will also use a monolithic Architecture because there is no need to try and implement a microservices structure for something so small as this.
To achieve this I'm using the Azure free tier it offers a ton of free stuff, it integrates well with VSCode and Visual Studio and I like the interface.

Conclusion
So we have decided what we are building when it is to be done by and how it is to look.
In terms of timelines, I'm on track to meet my deadline. Almost all of the user stories are completed it is just a matter of unpacking the subtasks.
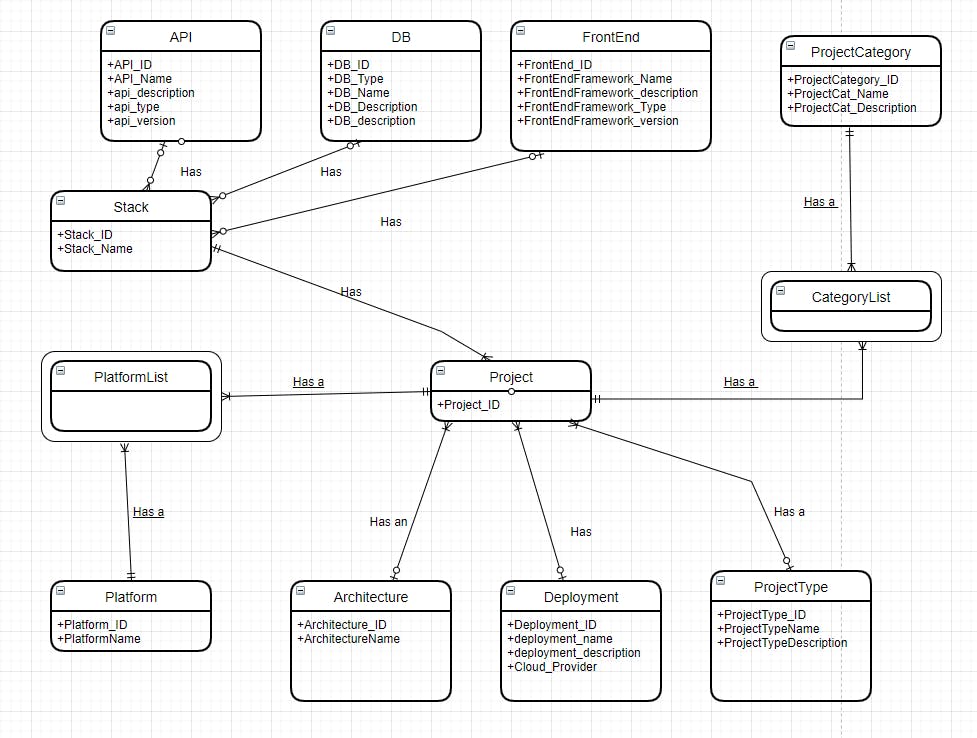
The next main task is to work out my endpoints and database schema, once that is done we can start building some stuff.
So far this is what im thinking

Thanks for reading and see you soon,
Ben